このブログをご覧のみなさん、こんにちは。
この blog は Markdown 記法で書いており、エディタには Mou を使っていました。Sublime text も試したのですが、それぞれ長所と短所を比較して、最終的には Mou を選択していました。
Mou と Sublime Text のそれぞれの長所と短所
-
Mou
- 長所 : リアルタイムにプレビューできる
- 短所 : シンタックスハイライトをしない
-
Sublime Text
- 長所 : シンタックスハイライトをする
- 短所 : リアルタイムプレビューがエディタ内で閉じていない1
リアルタイムプレビューの使い勝手を取って、Mou を使って“いました”が、Visual Studio Code で Markdown を表示すると Mou と Sublime Text の両方の長所を合わせもっていたので、今後は Visual Studio Code を使っていく予定です。
Visual Studio Code を Markdown エディタとして利用する方法
Markdown Preview
Open any Markdown file and press ⇧⌘V in the editor to toggle between the code and a preview of the Markdown file. You can view the preview side-by-side with the file you are editing and see changes reflected in real time.
[Language Support in Visual Studio Code][2]
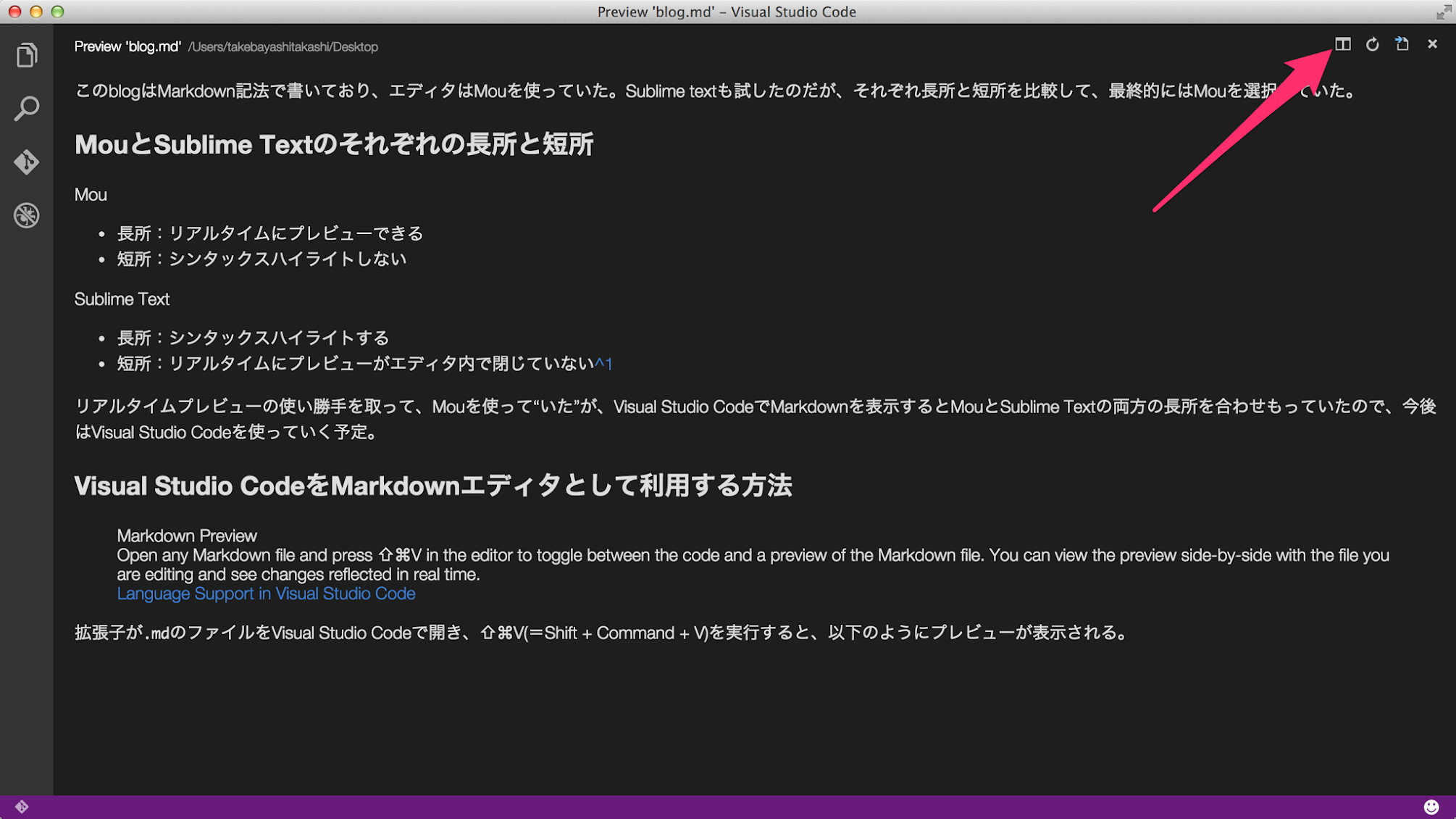
拡張子が .md のファイルを Visual Studio Code で開き、⇧⌘V(=Shift + Command + V) を実行すると、以下のようにプレビューが表示されます。

Preview
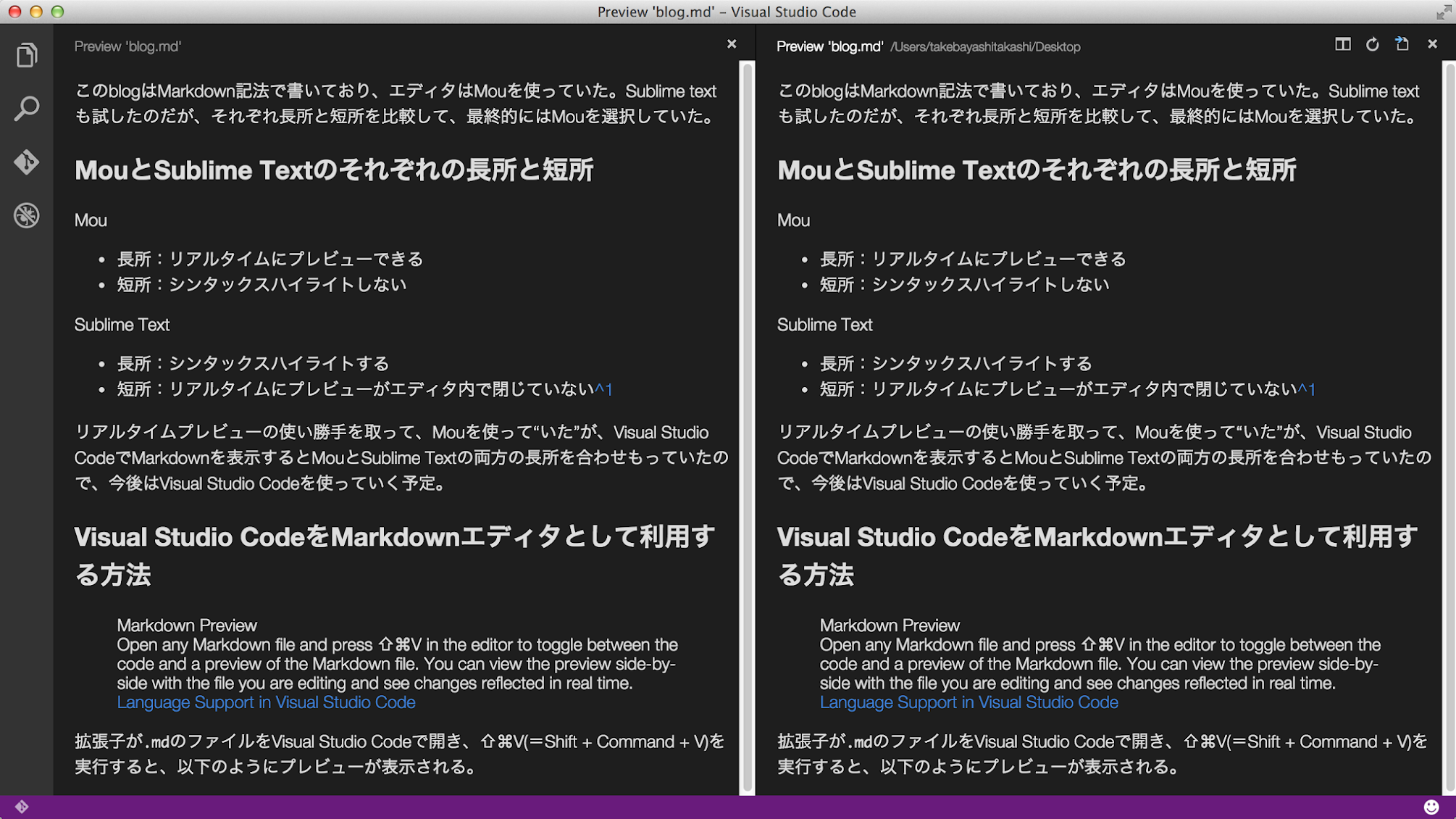
このままでは修正できないため、右上にある Split Edhitor のアイコンをクリックして、画面を分割します。

Split Editor
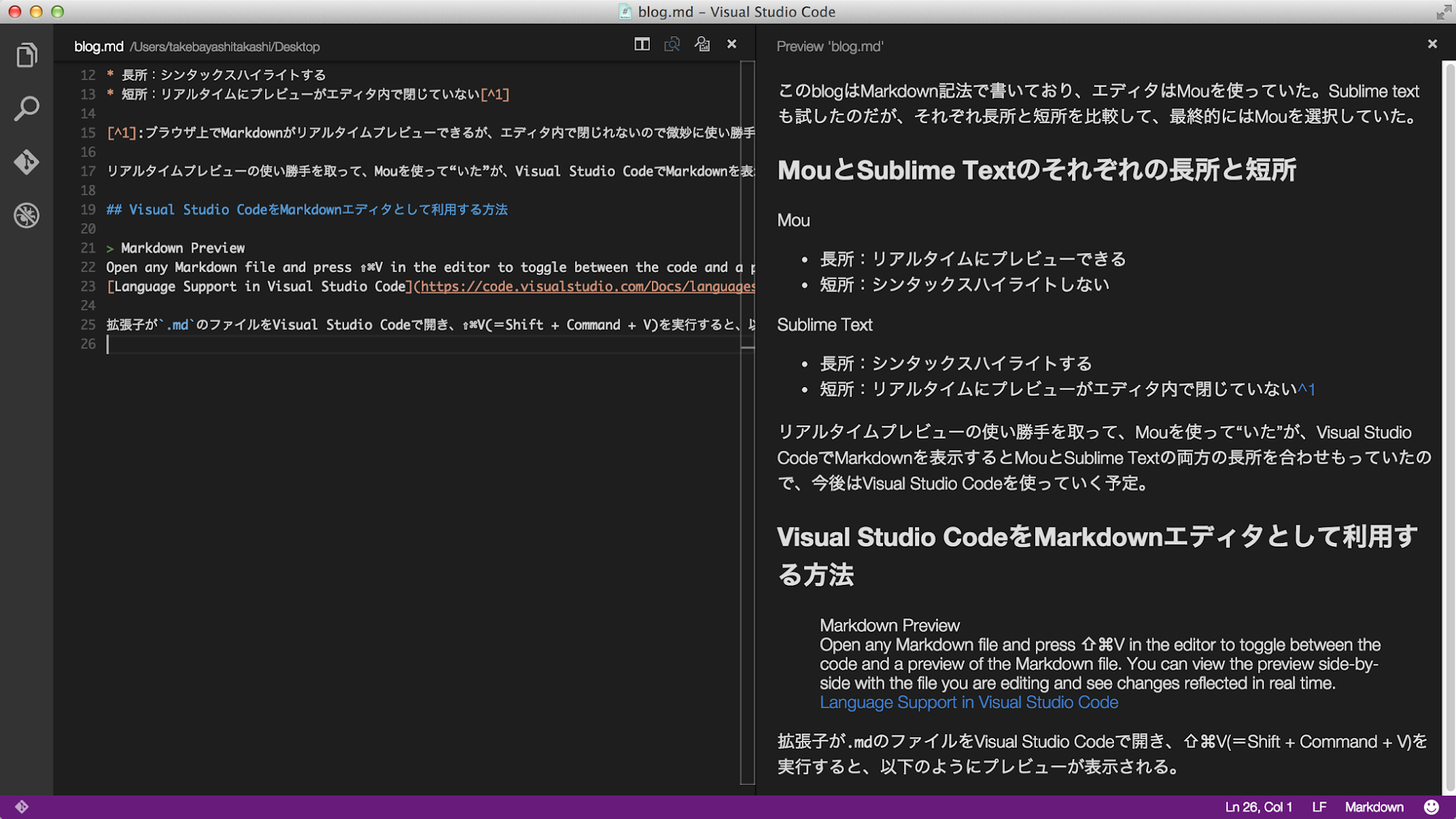
分割しただけでは修正できないので、エディタとして使いたい側の分割エリアにフォーカス後、⇧⌘V(=Shift + Command + V) を実行すると、フォーカスさせた側でコードを修正できるようになります(この例では左側になります)。

Editor and Preview
-
ブラウザ上で Markdown のリアルタイムプレビューができるが、エディタ内に閉じていないため、微妙に使い勝手が悪い [2]: https://code.visualstudio.com/Docs/languages#_markdown-preview ↩︎